Terkadang Template blog ada yang memiliki tampilan di halaman utama bog dalam bentuk list dan ada yang grid baik itu dua kolom bisa juga tiga kolom. bagi blogger yang ingin membuat tampilan di halaman depan blog dalam bentuk grid, ikuti langkah-langkah berikut ini :
Ukuran Lebar Template Blog
Ukuran lebar template blog harus disesuaikan terlebih dahulu sebelum memasang kode script tampilan grid terutama template blog yang awalnya tampilan halaman depan bentuknya list. Untuk merubah lebar template blog baca tutorialnya disini.
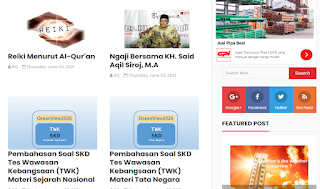
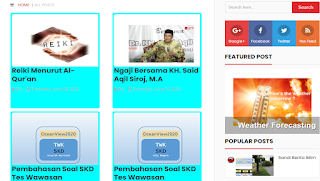
Gambar diatas adalah contoh tampilan list postingan di halam utama blog. Lalu bagaimana caranya agar tampilan diatas menjadi bentuk grid. Untuk merubah tampilan menjadi bentuk grid langkahnya adalah sebagai berikut :
- Masuk ke Dhasbord blog tentunya anda login terlebih dahulu.
- Masuk ke halaman edit html yaitu klik Tema>>edit HTML
- Cari kode </head> atau “</head><!–<head/>–>” setelah ketemu masukan kode dibawah ini tepat diatasnya.
<b:if cond=’data:blog.pageType == "index"’> <b:if cond=’data:blog.isMobileRequest == "false"’>
<style type=’text/css’>
.post-outer{float:left;width:calc(50% – 0px);padding: 5px 0}
.post{height:340px}
.post-thumbnail img {display:block;float:none;width:100%;height:180px;margin-bottom:10px;padding:0px 0}
</style>
</b:if>
</b:if>
Terakhir Simpan Template dan lihat hasilnya.
 |
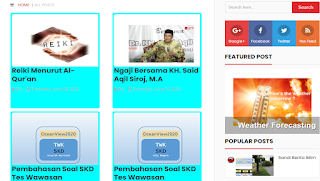
| Tampilan Grid |
Kode di atas menggunakan kalkulasi 50 persen untuk membuat tampilan postingan menjadi dua baris ke samping tentunya menyesuaikan lebar layar postingan. Anda juga bisa membuatnya menjadi tiga baris misalnya dengan mengubah kalkulasi menjadi 30%.
Tampilan diatas belum memiliki warna background dan masih mengikuti latarbelakang warna asli template aslinya. Agar tampilannya lebih menarik, anda bisa tambahkan pengaturan lain contohnya untuk menambahkan background atau bingkai melengkung di masing-masing pojoknya. Tapi kalo saya lebih suka mengikuti latarbelakang aslinya karena tampak lebih natural. tetapi jika anda ingin merubahnya caranya adalah anda bisa melakukan edit lagi kode CSS untuk merubah tampilan di atas misalnya menjadi seperti berikut ini:
<b:if cond=’data:blog.pageType == "index"’>
<b:if cond=’data:blog.isMobileRequest == "false"’>
<style type=’text/css’>
.post-outer{float:left;width:calc(50% – 0px);padding:5px 0}
.post{background:CC0000;border:5px solid CC0000;height:300px;border-radius:5px;margin-bottom:0px;}
.post-thumbnail img {display:block;float:none;width:100%;height:180px;border-radius:5px;margin-bottom:5px;padding:0px 0}
</style>
</b:if>
</b:if>
Setelah melakukan edit simpan template dan lihat hasinya
 |
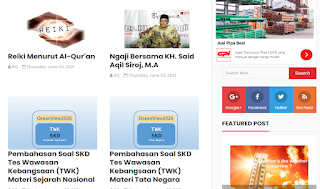
| Tampilan Grid Dengan Variasi Background |
Saran saya sebelum melakukan edit HTML lakukan backup terlebih dahulu untuk menjaga jika terjadi error. Demikianlah cara membuat tampilan Grid di halam depan blog. Semoga bermanfaat.